

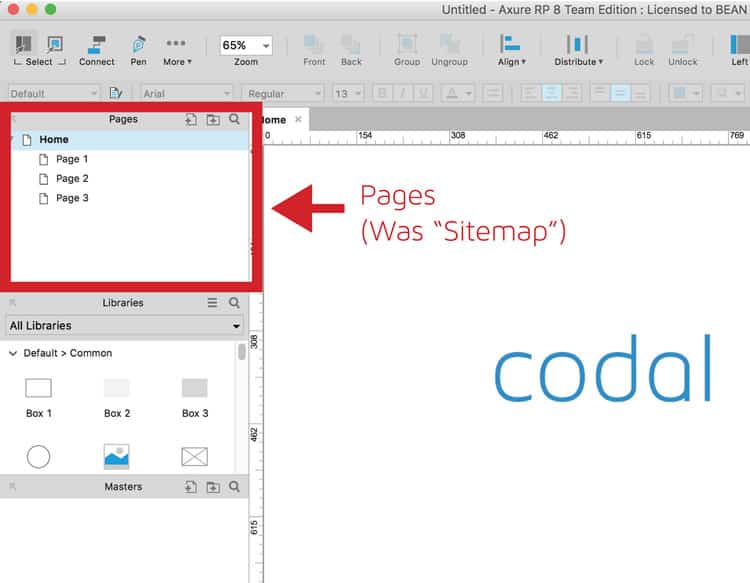
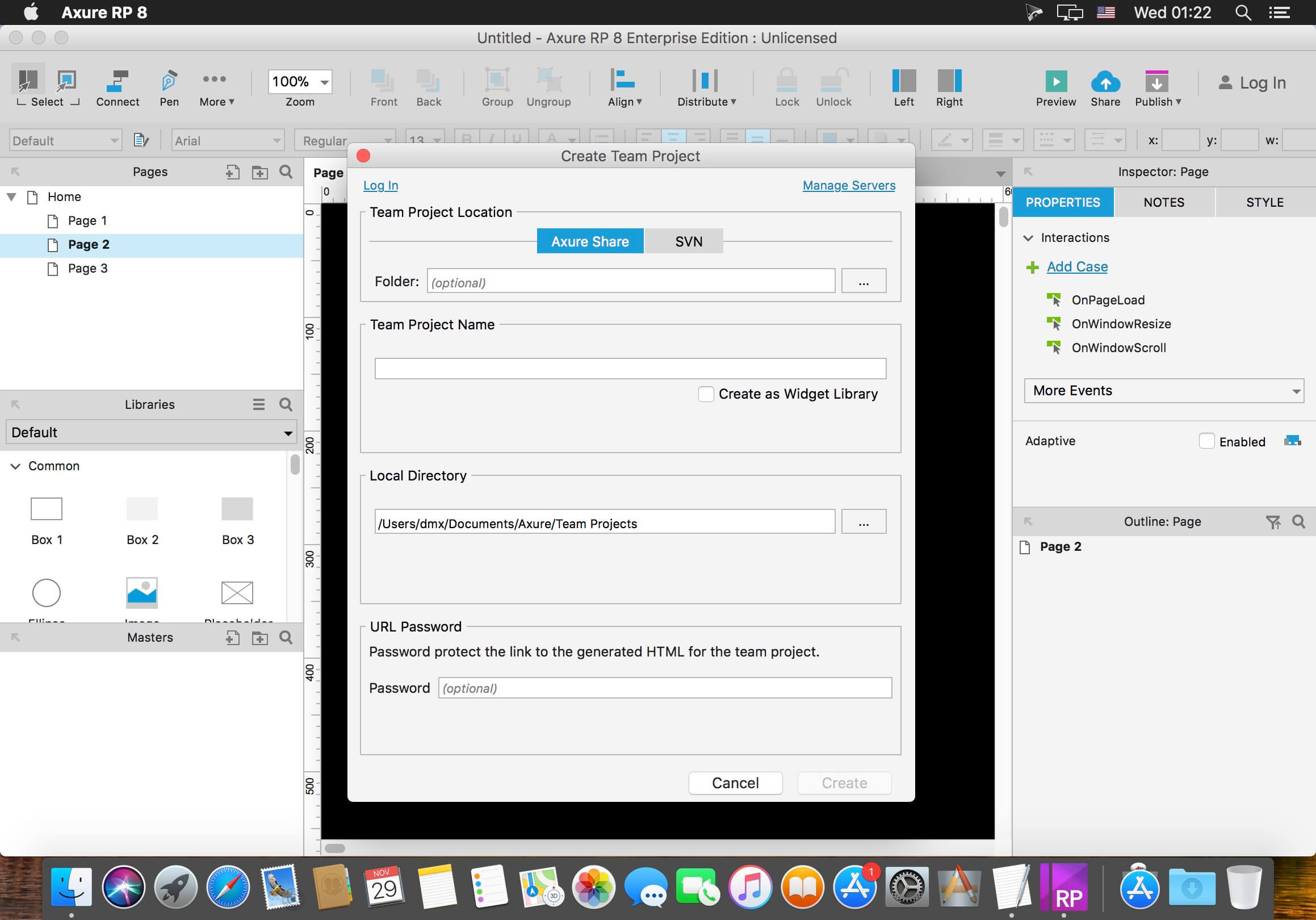
It’s called “selectedTick1” and you’ll notice it’s selected by default with a color applied. Regarding the black fill - there’s a small ellipse shape in the “on” state with an interaction style applied to it that sets the color. Default library has more styled shapes for quick wireframing. New Inspector for editing interactions, notes, and style Redesigned toolbarsConsistent across PC and Mac Simplified toolbars across all panes Widget Libraries.

When selected = on, when unselected = off. Axure RP 8 is now available FASTER DIAGRAMMING.

In this Axure RP 8 tutorial you will learn how to.
Axure rp 8 hide guides how to#
Then on the label itself, there are actions for onSelected and onUnselected that set the dynamic panel with the radio button states accordingly. Axure RP 8 tutorial for beginners on how to create a hidden menu in Axure RP 8 for your website prototype. A key thing here is that each of the labels shares a selection group - so when you select one label, it automatically unselects the other labels in the group. When you click the group, it sets the label within the group to its selected state. Toggle this setting in the top menu using the. Generically, this works by adding an onClick event to the group. Guides appear in front of widgets on the canvas by default, but you can have them render in the back instead. That being said, i’ll do my best to answer your questions It’s rather complicated and from my perspective would be very hard to maintain. No offense is intended to Natalie as from seeing her work I’m positive she had sound reasons for each of her decisions for her application, but I wouldn’t recommend re-using this.


 0 kommentar(er)
0 kommentar(er)
